线性回归
pytorch
显著性检验
el
unix
yarn
python 技巧
jenkins
js
hidapi
Nanoprobes
USB转JTAG
图像半自动标注
产品
openresty
JDK17.0.2
魔百盒刷机
敖丙
ACK
NTF
自定义指令
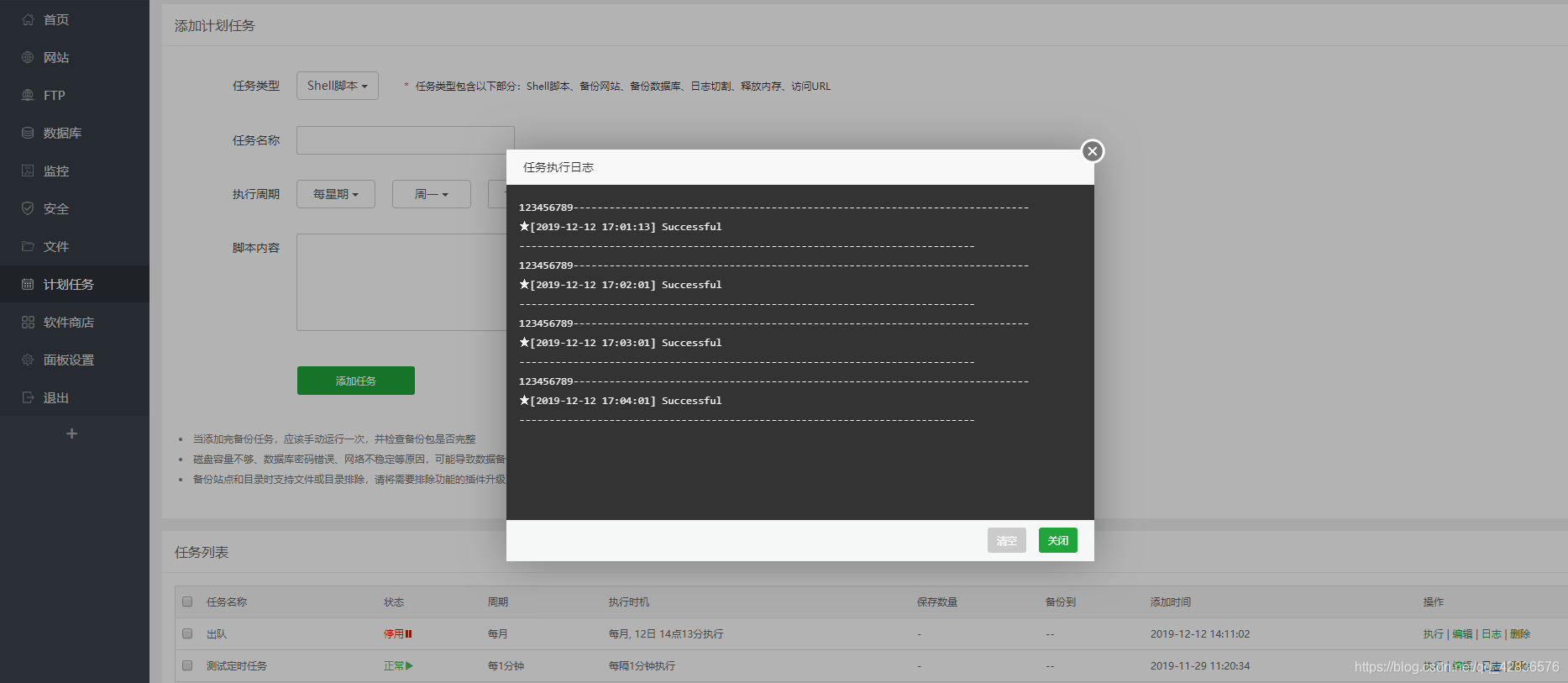
2024/4/12 1:19:47thinkphp6定时任务
这里主要是教没有用过定时任务没有头绪的朋友, 定时任务可以处理一些定时备份数据库等一系列操作, 具体根据自己的业务逻辑进行更改 直接上代码
首先, 是先在 tp 中的 command 方法中声明, 如果没有就自己新建一个, 代码如下
然后就是写你的业务逻辑 执行定时任务 方法写好了…
【限制输入框值类型】自定义指令el-input输入类型限制,vue和html两个版本
前言
经常遇到输入框需要限制只能输入数字的, 因为用户很离谱,明显输入数字的地方他非要输入英文或者中文 但是用到UI框架或者自己写方法验证表单比较麻烦 为了一个输入框专门去弄一个验证很麻烦 所以这里就整合了两种自定义指令的方式,更加…
【ChatGPT】ChatGPT的自定义指令
ChatGPT的自定义指令 关于ChatGPT自定义指令的常见问题解答概述可用性如何使用您的数据自定义指令设置将应用于所有新聊天。启动新聊天可查看更改iOS & AndroidWeb 示例常见问题使用自定义指令的好处字符限制我的ChatGPT数据导出中是否包含自定义指令?当我删除我…
Web前端-Vue2+Vue3基础入门到实战项目-Day5(自定义指令, 插槽, 案例商品列表, 路由入门)
自定义指令
基本使用
自定义指令: 自己定义的指令, 可以封装一些dom操作, 扩展额外功能全局注册// 1. 全局注册指令
Vue.directive(focus, {// inserted 会在 指令所在的元素, 被插入到页面中时触发inserted (el) {// el 就是指令所绑定的元素// console.log(el)el.focus()}
…
Vue3中使用自定义指令
一,自定义指令: 应用场景:禁用按钮多次点击 1.vue2
a. src/libs/preventClick.js import Vue from vue
const preventClick Vue.directive(preventClick, {inserted: function (el, binding) {el.addEventListener(click, () > {if (!el…
按钮防抖与节流-vue2
防抖与节流,应用场景有很多,例如:禁止重复提交数据的场景、搜索框输入搜索条件,待输入停止后再开始搜索。 防抖
点击button按钮,设置定时器,在规定的时间内再次点击会重置定时器重新计时,在规定…
【Vue 第二十五章】自定义指令、权限按钮
除了 Vue 内置的一系列指令 (比如 v-model 或 v-show) 之外,Vue 还允许你注册自定义的指令 (Custom Directives)。
一个自定义指令由一个包含类似组件生命周期钩子的对象来定义。钩子函数会接收到指令所绑定元素作为其参数。
13.1 自定义局部指令
在 <script …
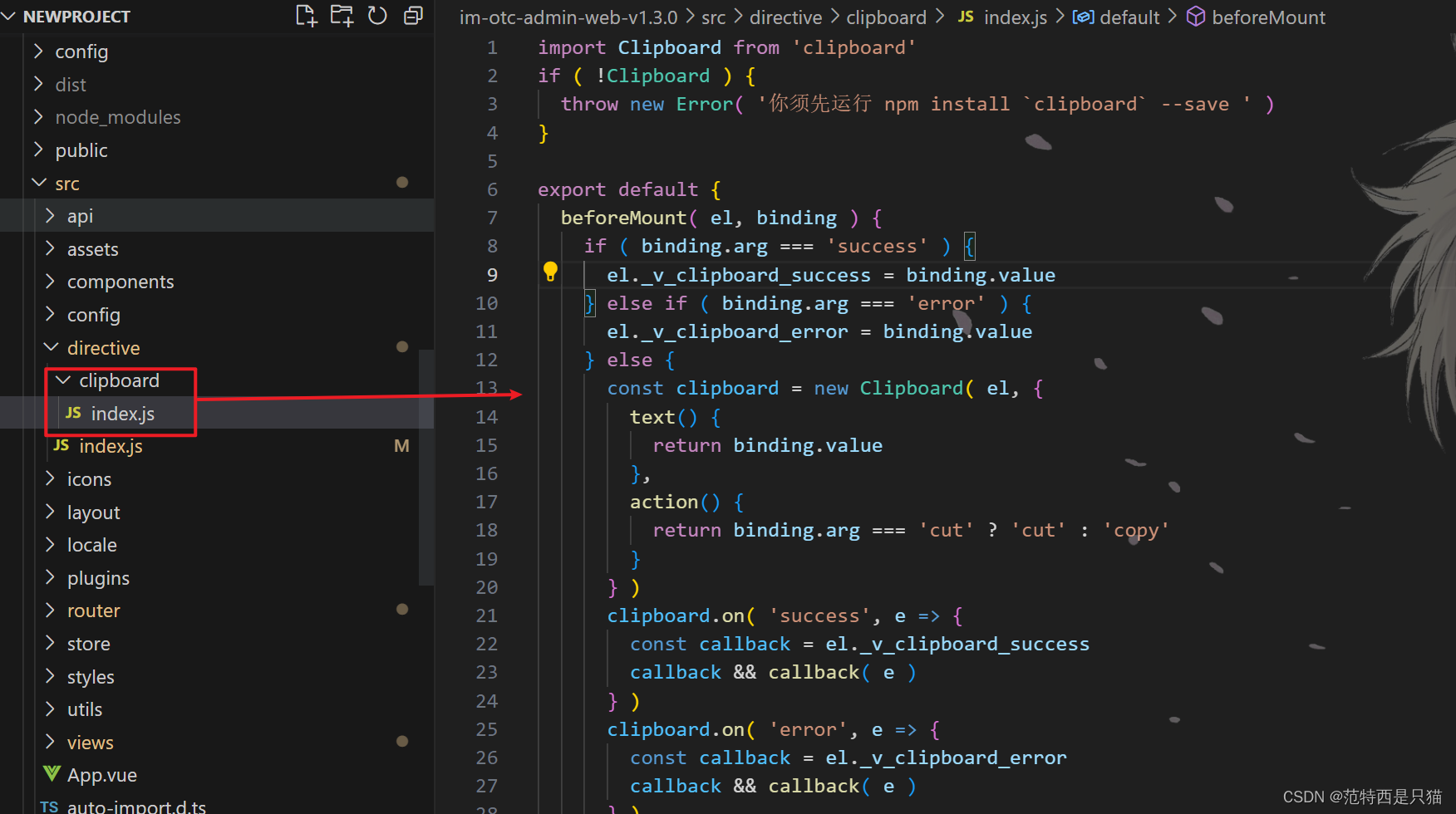
001:vue3 实现自定义指令v-copy复制
文章目录 1. 实现效果2. vue3 注册全局自定义指令详解(v-copy)3. main.js 注册全局自定义指令,挂载到 vue 上4. 页面使用 1. 实现效果 2. vue3 注册全局自定义指令详解(v-copy)
在src中,新建 directive 文…
Vue 2 自定义指令
Vue 2自定义指令
Vue自定义指令允许我们在DOM元素上添加自己想要的行为来扩展Vue的功能。
一个自定义指令需要一个名称和一个定义对象。在定义对象中,你可以使用一些钩子函数来控制指令的行为:
bind:在指令被绑定到元素上时使用࿰…
vue el-dialog弹出框自定义指令实现拖拽改变位置-宽度-高度
前言 在实际开发中我们经常使用el-dialog弹出框做表单,一般情况都是居中。遮挡到了一部分数据 当我们想要查看弹出框下面的数据时,就只能先把弹出框关闭,查看完数据之后在打开弹框 我们通过动态样式,和鼠标事件就可以实现。但自…
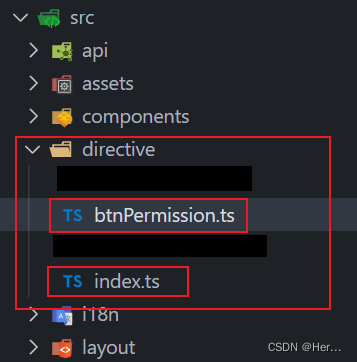
Vue3自定义指令实现按钮权限
一、需求前提
登录成功后,后端直接返回了用户的所有权限(路由权限按钮权限),在已经实现菜单权限的基础上,实现每个页面的按钮权限,树形数据结构如下: { "roles": ["admin&q…
Vue学习4 - 自定义指令、回调函数、箭头函数
文章目录1. 自定义指令2. 过滤器3. 回调函数中是普通函数、箭头函数this指向问题1. 自定义指令 自定义指令时需要使用到钩子函数进行定义指令 钩子函数bind:只调用一次,进行初始化操作inserted:被绑定元素父节点插入时的调用updatecomponentU…